Following a product icon rebrand the issue of non-uniformity in Google Cloud Platform architectural diagrams became evident. I developed the visual language for Google Cloud Platform architecture diagrams focussing on clarity, ease of use, and aligning with corporate aesthetics.
Working with GCP’s Global Head of Solutions and Solution Architects I created:
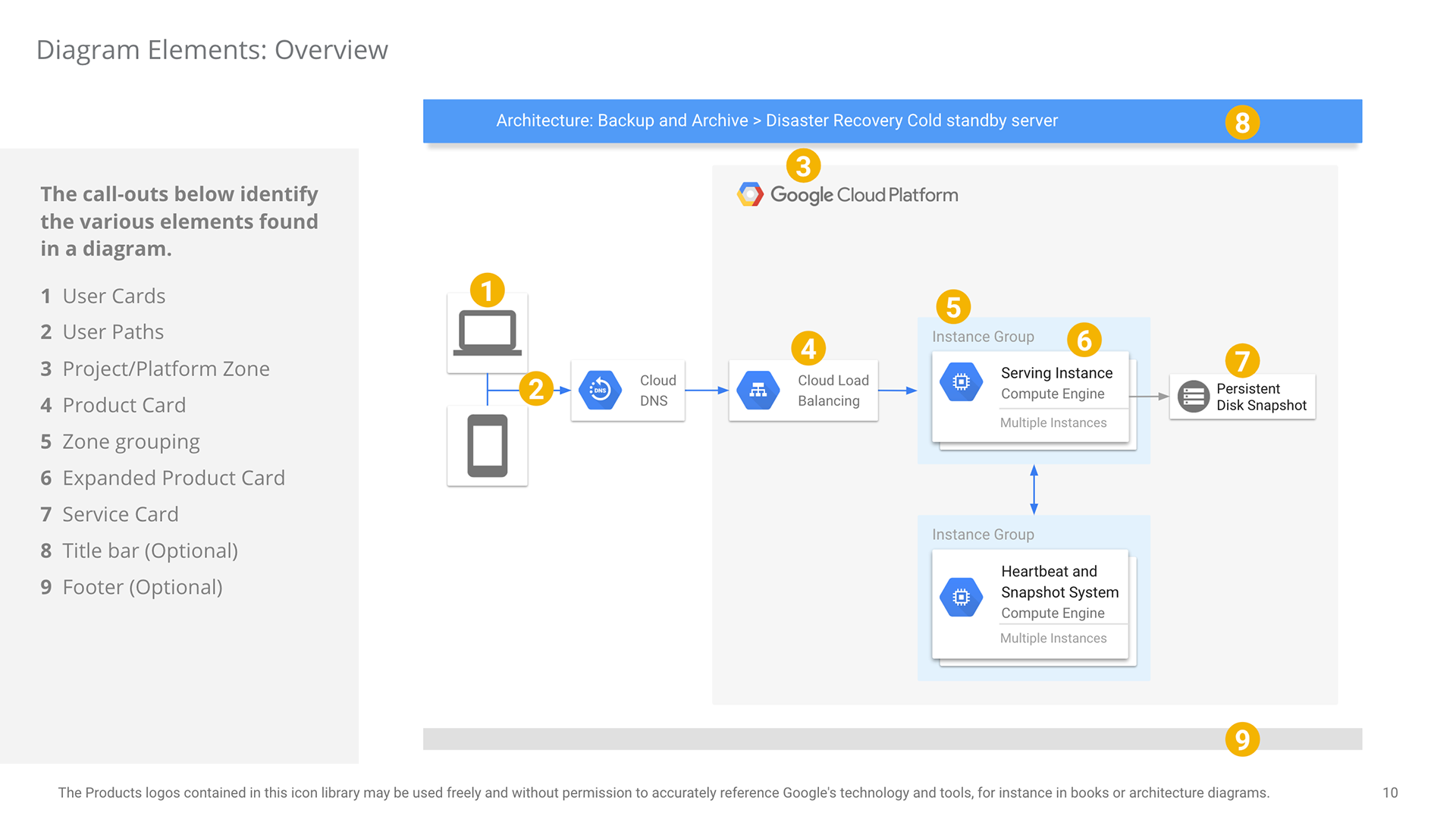
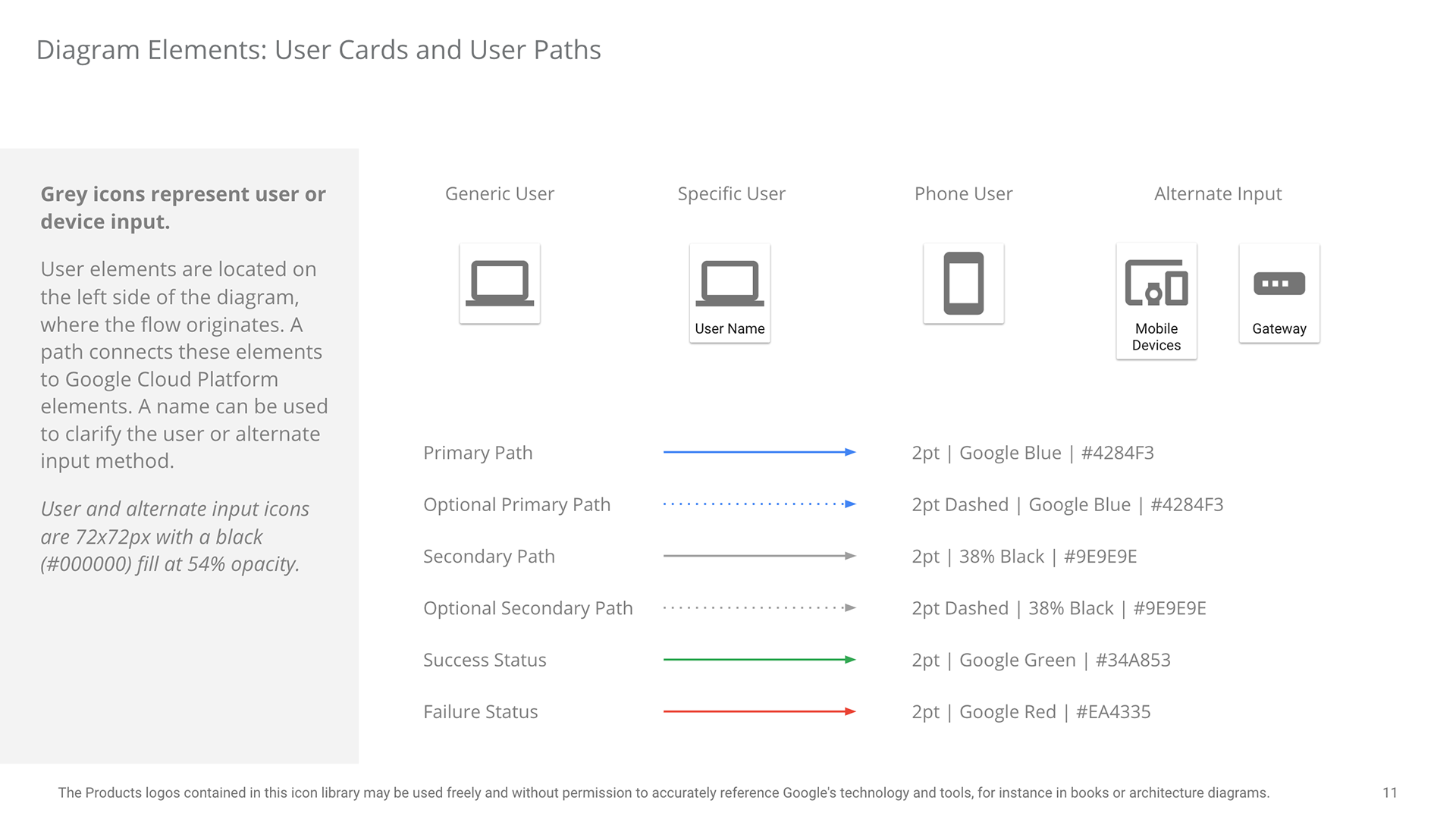
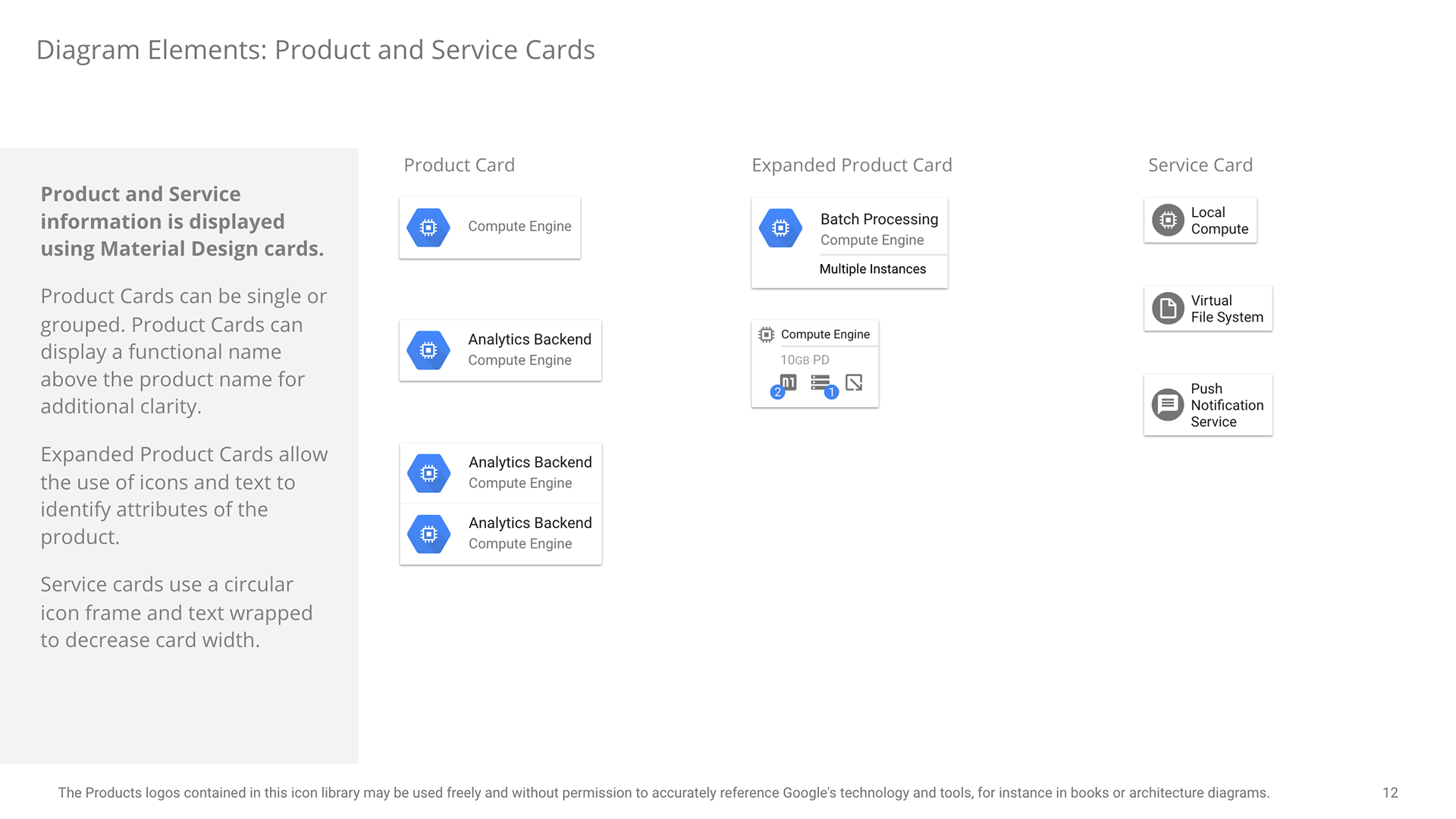
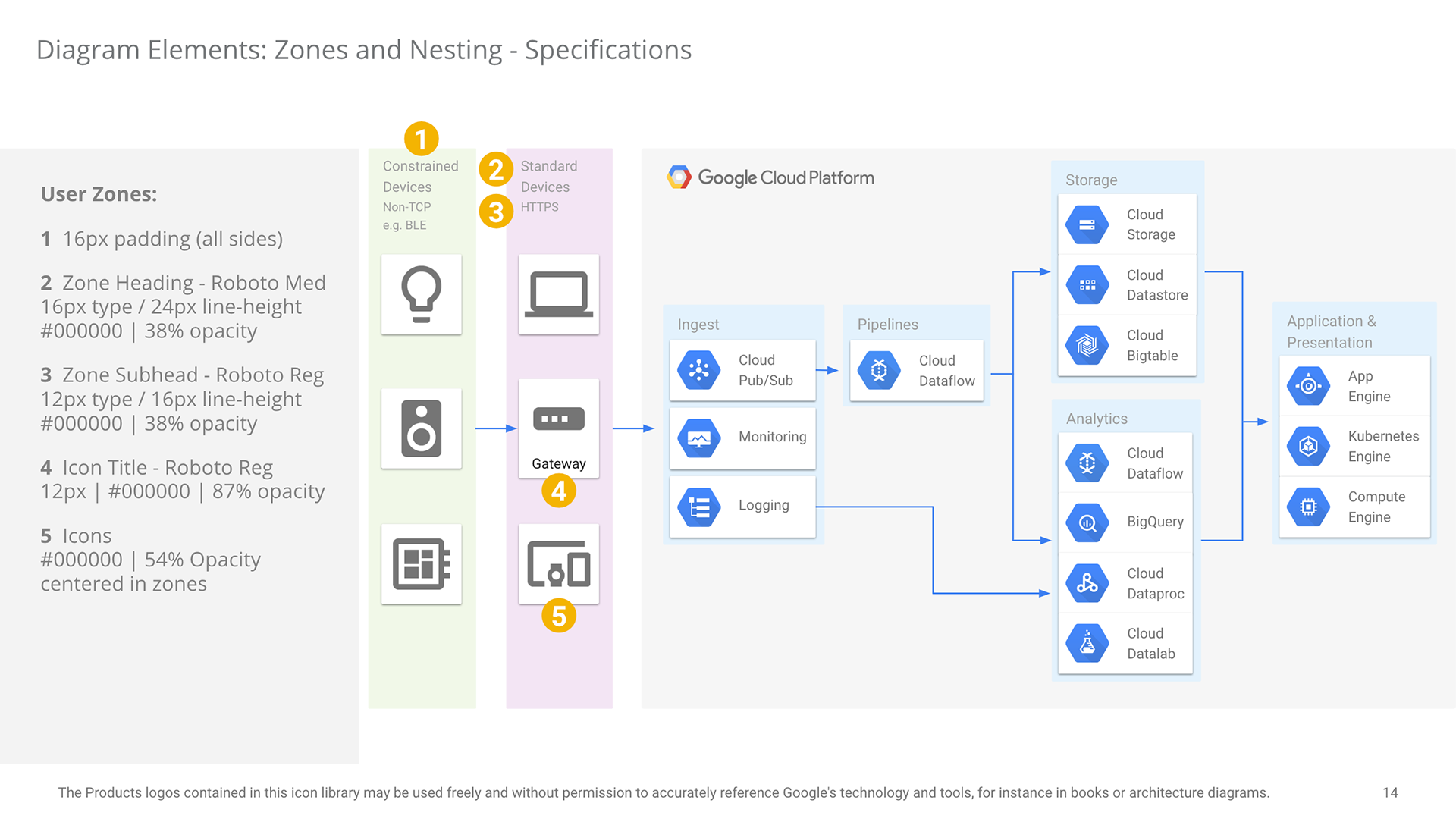
- A system of cards, zones, and paths to describe all needed assets for diagram creation
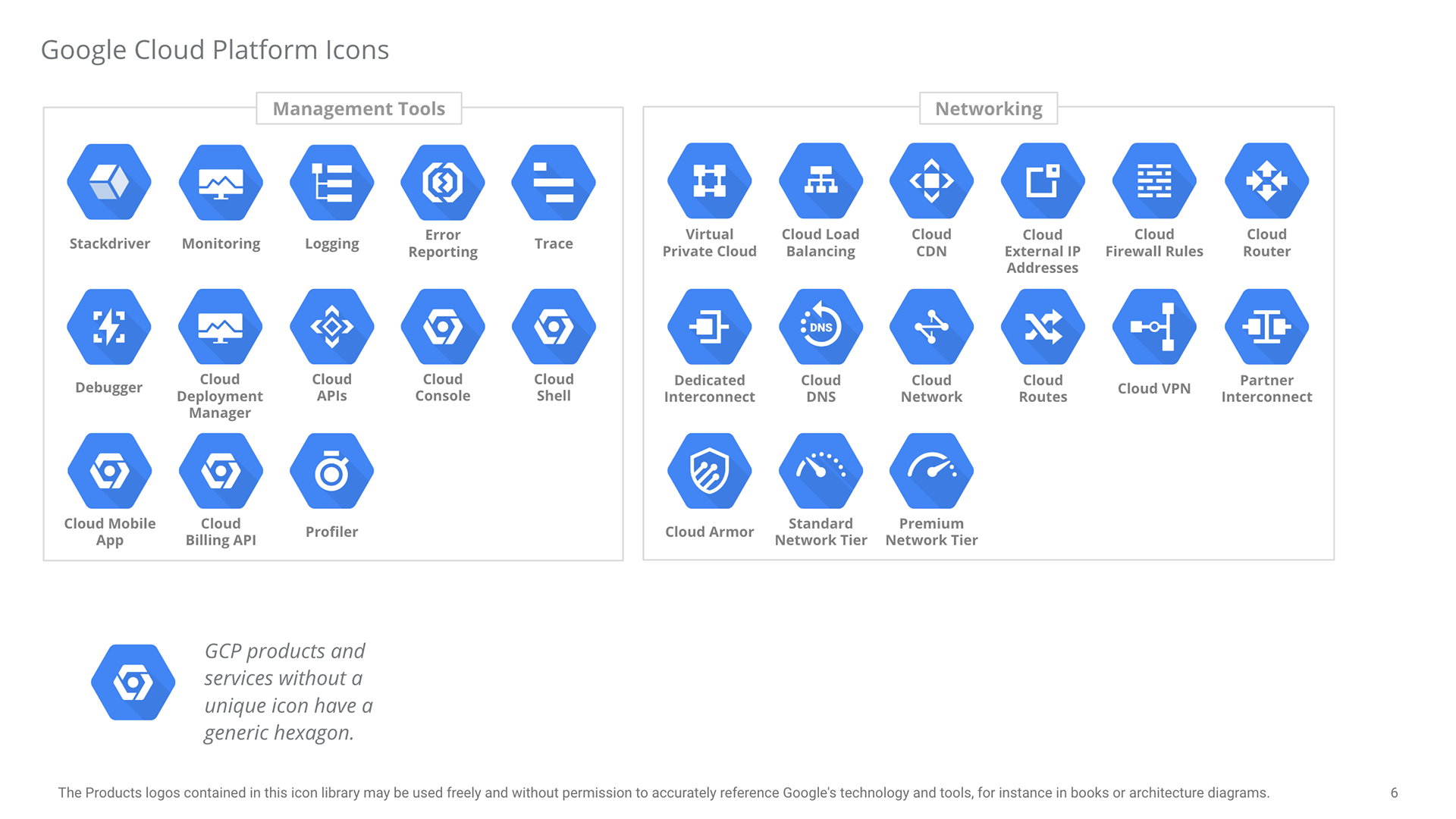
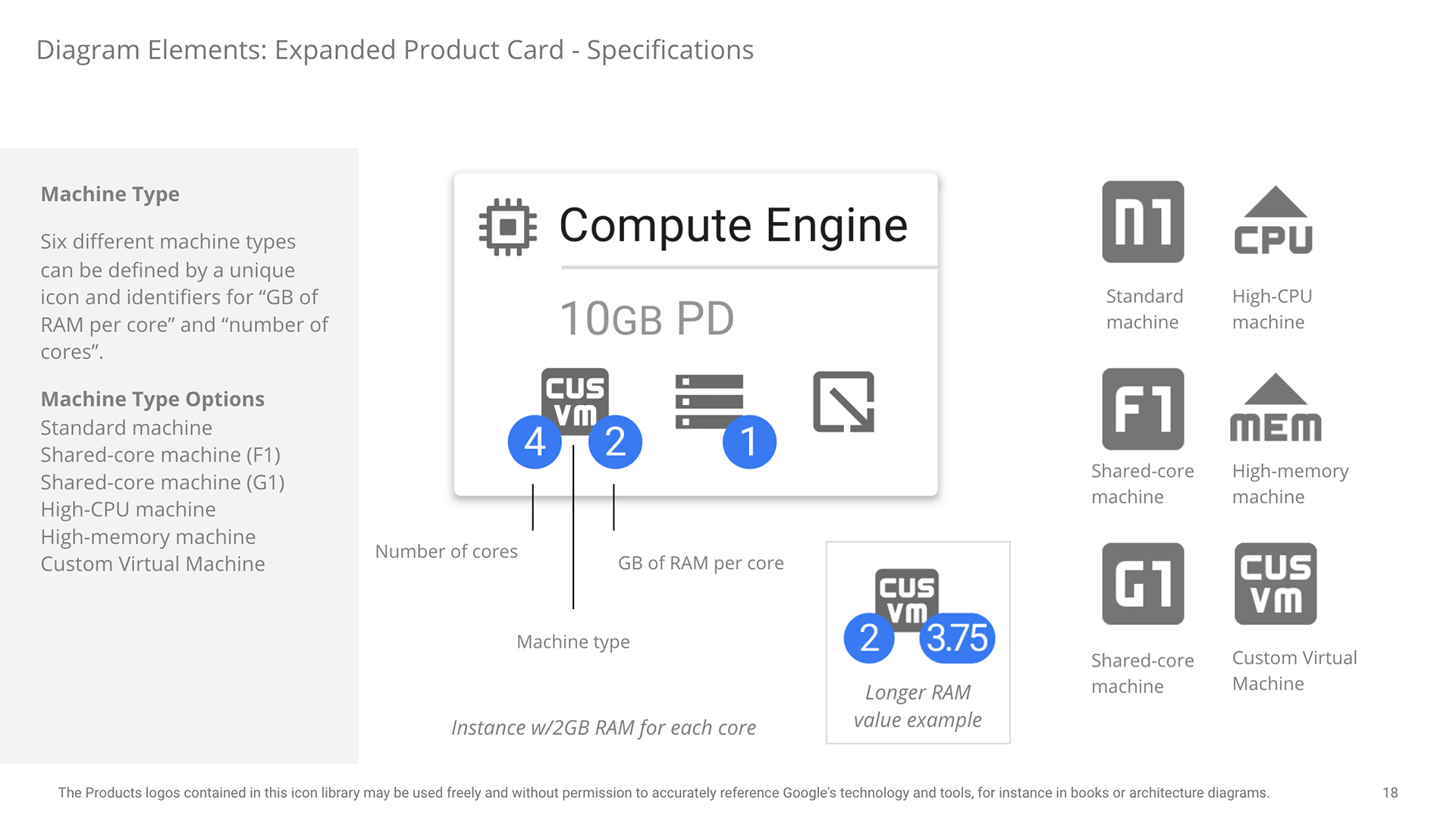
- Custom icons to describe GCP attributes and external services
- Internal documentation defining and detailing the new architecture diagram style
- Sample diagram assets for cloud.google.com
- A system of cards, zones, and paths to describe all needed assets for diagram creation
- Custom icons to describe GCP attributes and external services
- Internal documentation defining and detailing the new architecture diagram style
- Sample diagram assets for cloud.google.com
Upon completion of the internal implementation I began developing GCP architectural diagram assets, documentation, and examples for public download. This included:
- Building editable diagram elements within Google Slides, PowerPoint, Lucidchart, and draw.io
- Rendering 50+ GCP architecture diagrams within Slides and PowerPoint
- Updating documentation of the GCP architecture diagram style to share publicly
- Building editable diagram elements within Google Slides, PowerPoint, Lucidchart, and draw.io
- Rendering 50+ GCP architecture diagrams within Slides and PowerPoint
- Updating documentation of the GCP architecture diagram style to share publicly






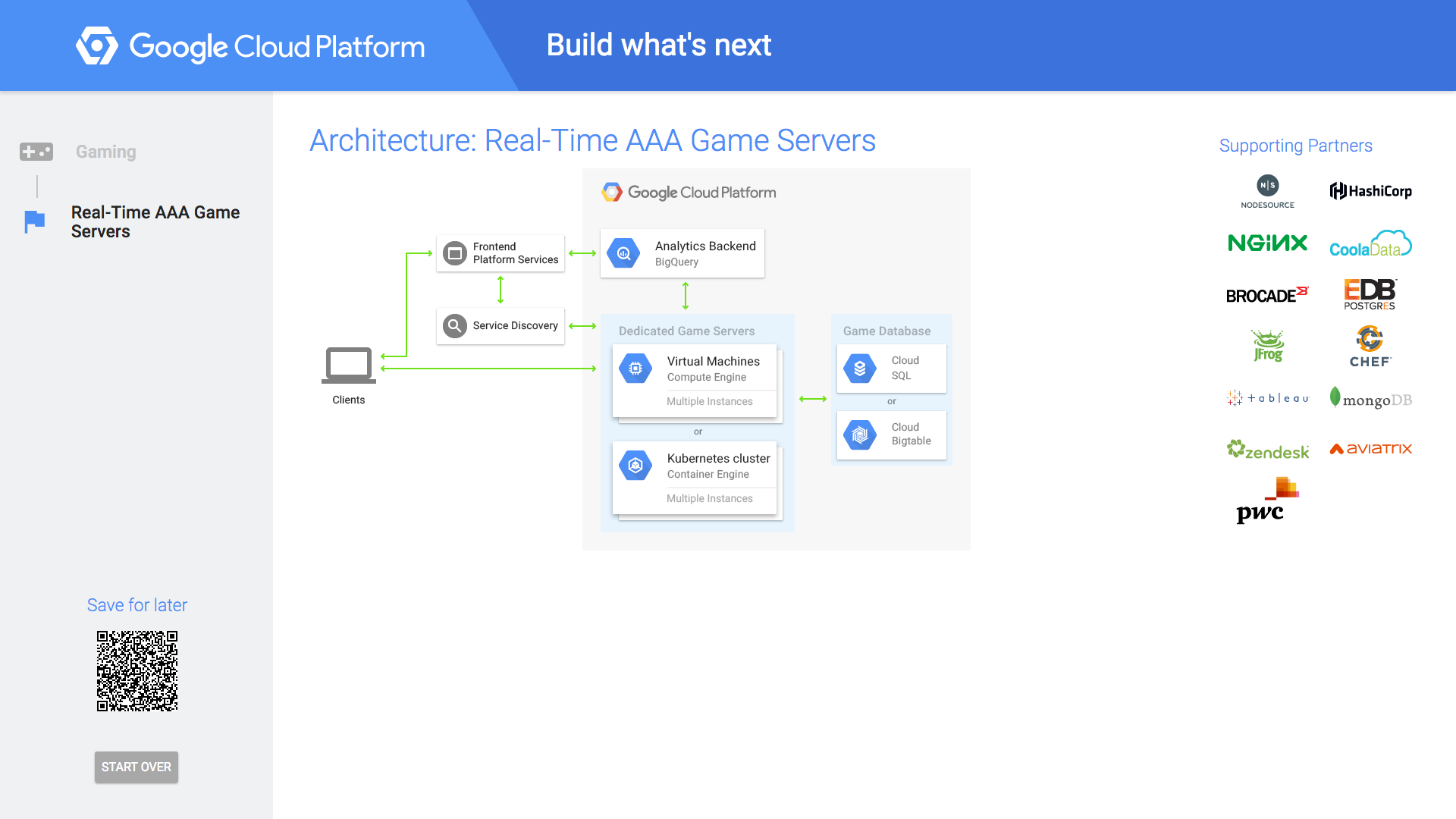
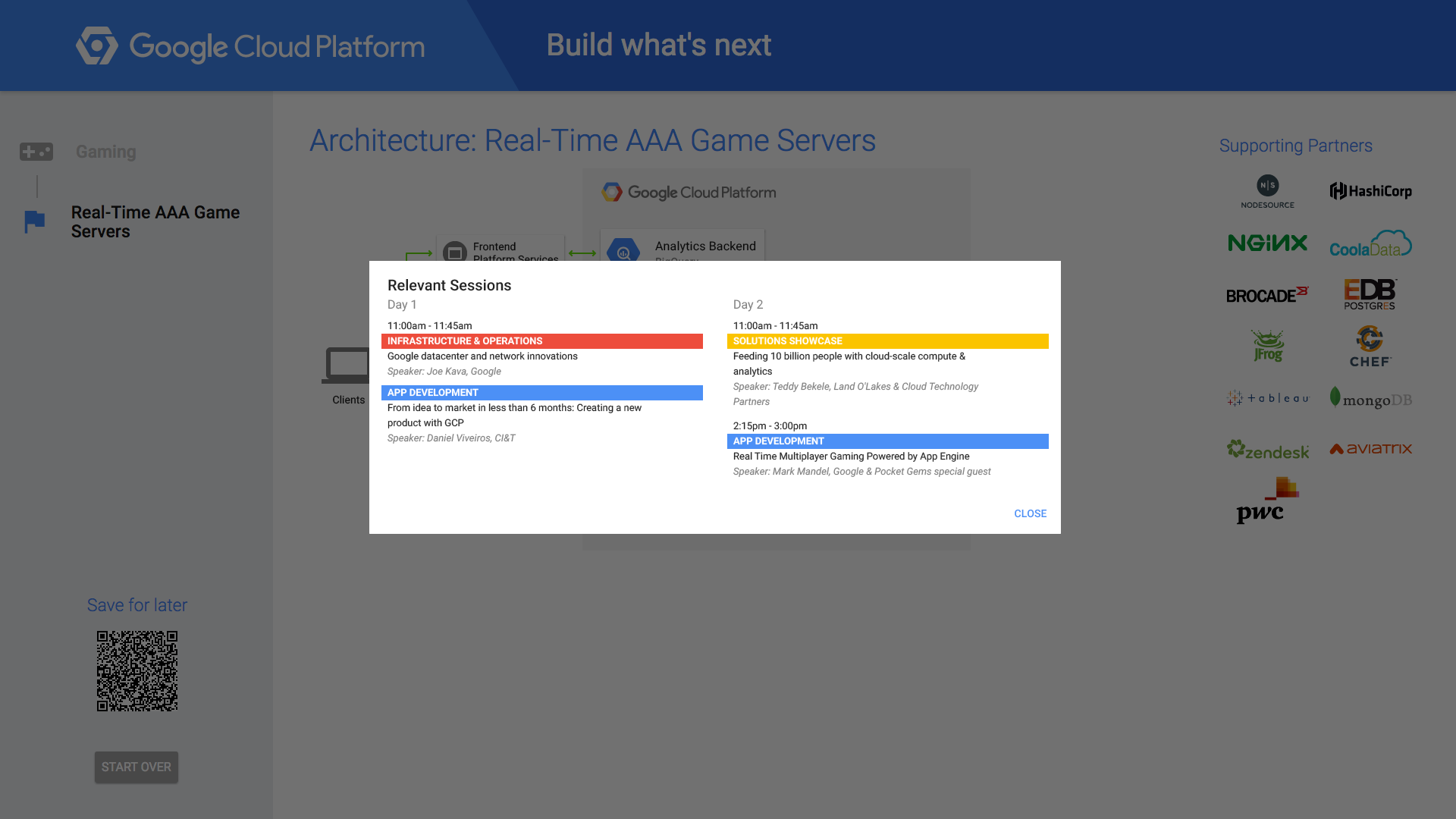
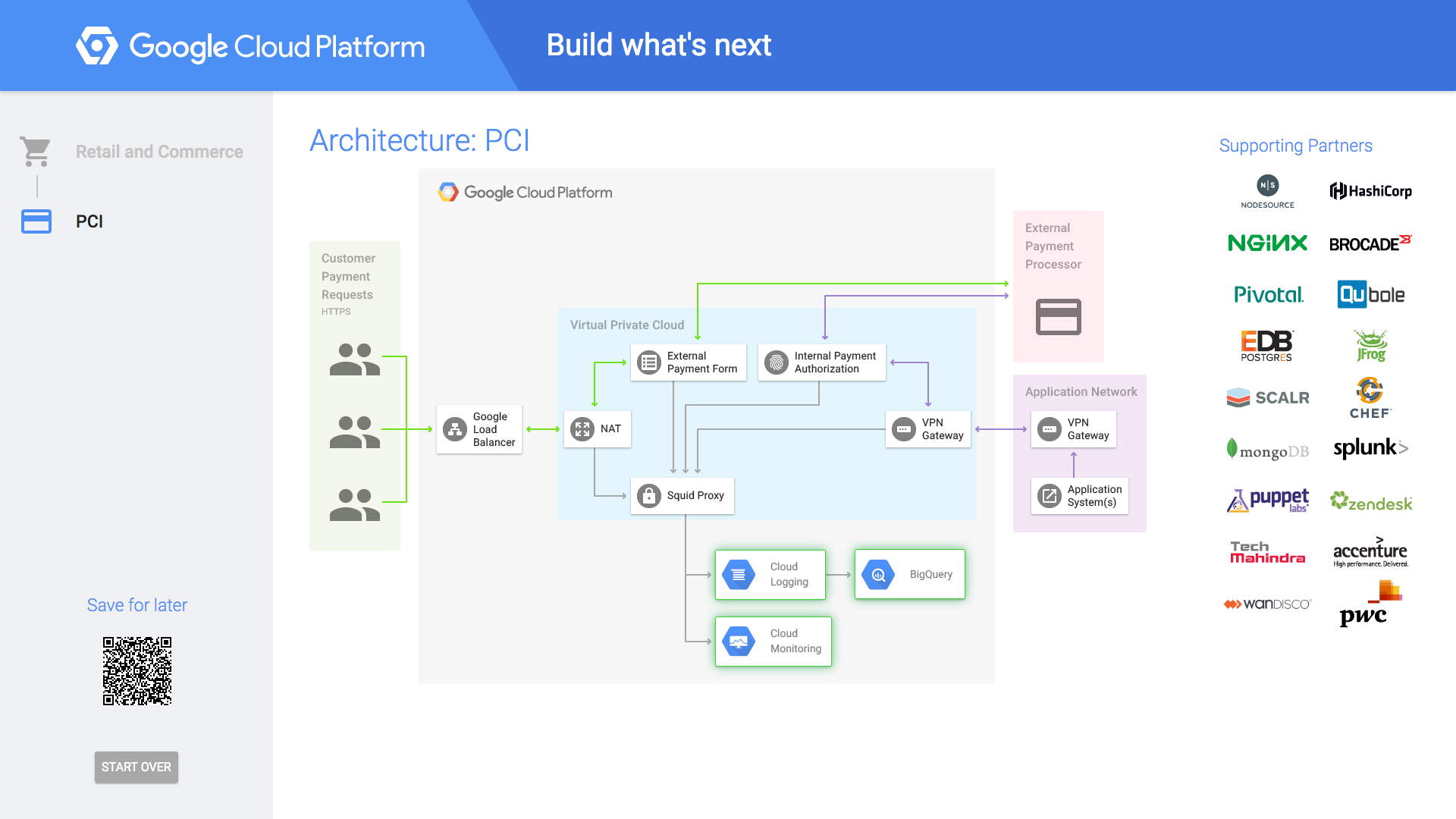
GCP NEXT Treehouse
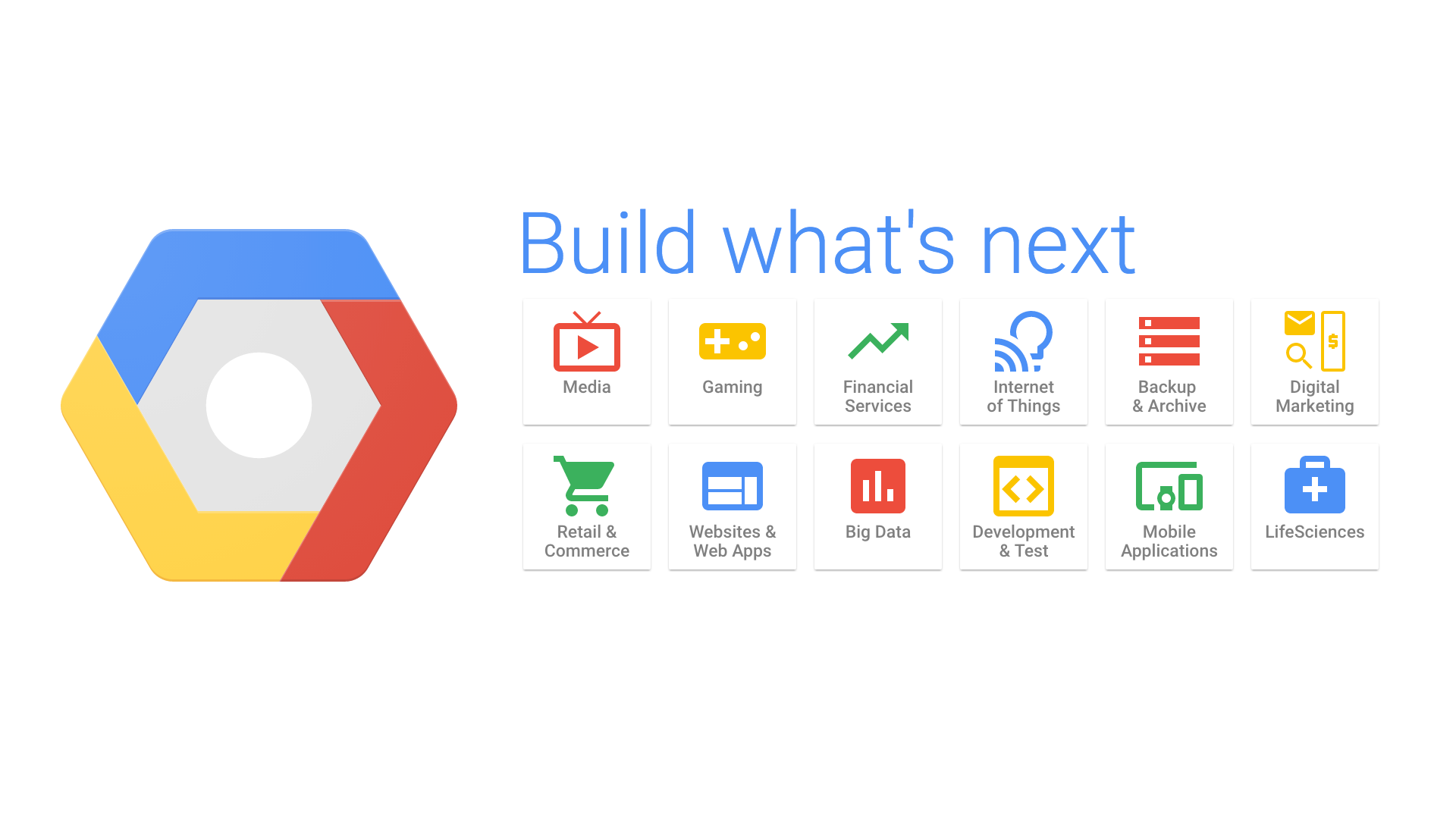
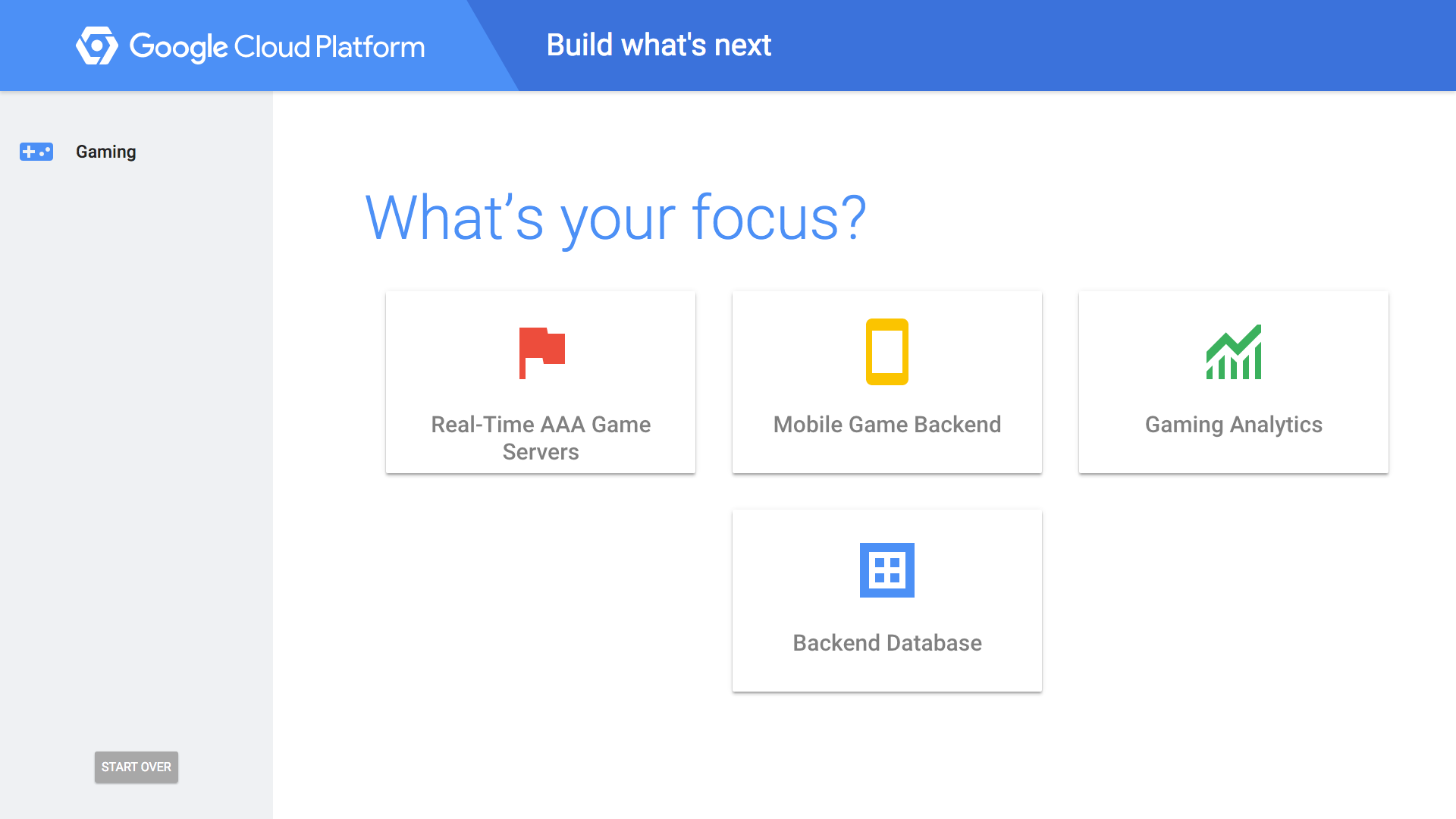
At GCP NEXT we leveraged the new architecture diagram system to create an interactive touch-screen kiosk. I created the interface, icons, and diagrams for the kiosk encouraging attendees to "Build what's next" with Google Cloud Platform. Over 50 example diagrams were available for customers to explore organized under 12 customer verticals. The six 65" touch-screens received 7,000 touches over two days with 3,014 unique Sessions!





“I’m really looking forward to scaling that up!”
Diane Greene, SVP of Google Cloud, at GCP Next keynote
Diane Greene, SVP of Google Cloud, at GCP Next keynote
Treehouse user at GCP Next Amsterdam